wordpressをいじっていると、PHPというプログラム言語の壁にぶち当たることがあります。
見た目を変えるくらいならCSSをいじればいいのですが、実現させたいことが増えるとPHPをいじる必要があります。
ググったPHPのコマンドをコピペしてもいいのですが、中身が分かっていないと応用も効きません。
という訳で、PHPを学んでみることにしました。
独学なので遠回りかもしれませんが、復習もかねて記事に残したいと思います。
PHPのローカル環境設定【XAMPP編】
HTMLやCSSはテキストエディタに書いてブラウザで見ればすぐに確認できるのですが、PHPはサーバーで動かす言語ですのでサーバーを手に入れる必要があります。
それは手間ですので、自分のパソコン(ローカル)にPHPを動かすための環境(仮想サーバー)を作りたいと思います。
といっても設定は本当に簡単!
XAMPPというPHP開発に必要なソフトがセットになっていて、しかも無料のソフトをインストールするだけです。
こちらにアクセス
お持ちのパソコンに合わせてダウンロードしてください。
ちなみに私は、「Windows向け」をクリック。
すると、自動でダウンロードが始まります。
とりあえず、「Next」をクリックすればOKです。
ここまできたら完了です。
「Finish」をクリックすると、言語選択画面が表示されます。
残念ながら日本語には対応していないので、英語を選択しましょう。
【Hello World!】を表示してみる
早速、使ってみましょう!
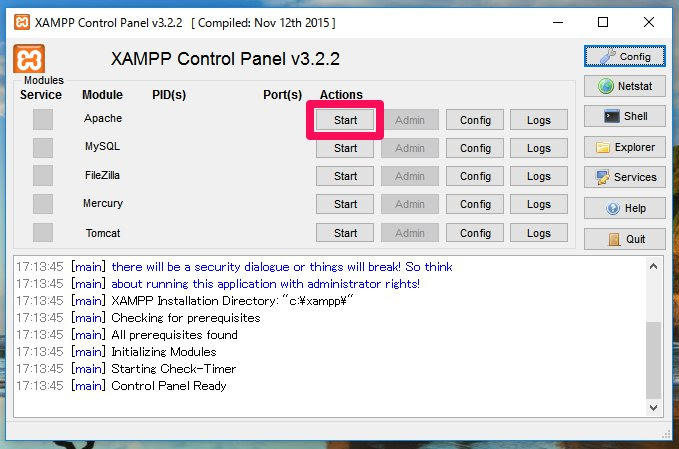
まず、XAMPPのコントロールパネルを開き、「Apache」の「Start」ボタンをクリックしましょう。
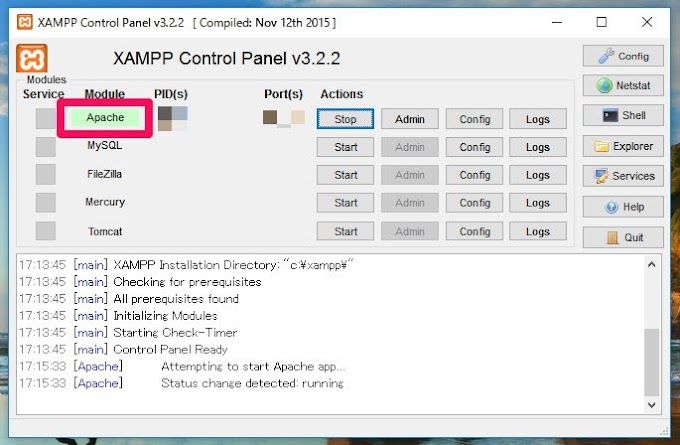
「Apache」が緑に光っていれば成功です。
次に、[XAMPP]フォルダの中にある[htdocs]フォルダを探します。
このフォルダにウェブサイトのファイルをコピーするだけで、サーバーにアップロードしたのと同じことになります。
こちらにHTMLファイル[index.html]を作成して保存します。
最後にブラウザを立ち上げて、表示されているかチェックしてみましょう。
URLは、http://localhost/index.htmlです。
index.htmlをダブルクリックするのではないことに注意!
このように表示されていれば成功です。
お疲れ様でした!