皆さんはGoogle AdSenseは利用されているでしょうか?
私もブログをマネタイズしたいので導入し、毎日チェックしているのですが、便利な機能も付いています。
PCでAdSenseにアクセスし「ホーム」に進むと、「スコアカード」という欄があります。
その情報から、広告設定やウェブページ、コンテンツのパフォーマンスを他のAdSenseサイト運営者と比較することができます。
具体的に言いますと、
- クロールエラーが出ていないか?
- 広告の設定はどうか?
- スマホでも見やすいサイトか?
- 表示スピードはどうか?
などを知ることができ、訪問者にとって閲覧しやすいサイト作りの参考にすることができる、便利なサービスです。
評価に基づいて修正を加えれば、トラフィック(閲覧者の流れ)や収益の増加を期待することができますし、Googleからの評価も上がります。
「スコアカード」の欄の「マルチスクリーン」や「サイトの状況」をクリックすると、PageSpeed Insightsというウェブページの読み込み時間を知ることができるサイトの評価を知ることができます。
前置きが長くなりましたが、その評価に基づいて、サイトの表示スピードを上げるために行った施策をご紹介したいと思います。
もちろん、wordpressのテーマやプラグインの相性の関係でエラーが出ることもありますので、万人に役立つとは限りませんが、参考になれば幸いです。
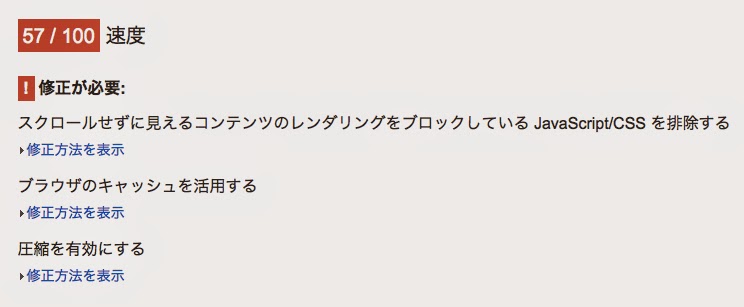
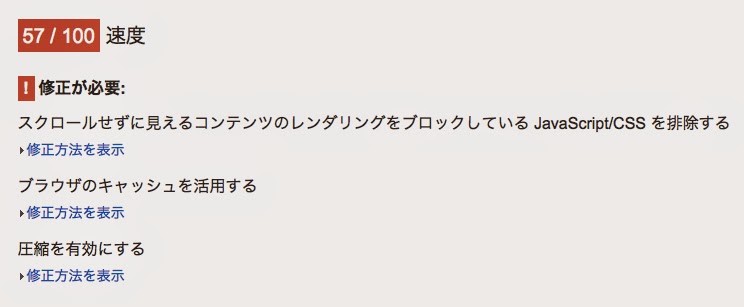
PageSpeed Insightsの評価(モバイルの場合)
- スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する
- ブラウザのキャッシュを活用する
- 圧縮を有効にする
一つづつ施策してみましょう。
スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する
コードをいじって排除する方法を提案されてはいますが、技術もなく分からないので、プラグインで対処したいと思います。
Asynchronous Javascript
javascriptを非同期で読み込むプラグインです。
「非同期読み込み」にすると、javascriptの読み込みが終わらなくても、HTMLなどの他の部分の読み込みが可能となり、表示スピードが上がります。
特にセッティングの必要はありませんが、もし表示が崩れるようであれば、次のプラグインを試してみてください。
WP Deferred Javascripts
javascriptファイルを遅延ロードするプラグインです。
「遅延ロード」にすると、読み込まれたjavascriptファイルの実行が最後になるので、表示スピードが上がるということだと思います。(たぶん)
「非同期読み込み」と「遅延ロード」の違いについてはこちらの記事を参考にしました。
こちらも特に設定の必要はありません。
どちらのプラグインを使用しても、同じような改善とスコアカードの評価となりましたので、当サイトでは「WP Deferred Javascripts」を使用しています。
Autoptimize
こちらはCSS対策です。
JavaScriptやCSS、HTMLをまとめて小さくしてくれるプラグインで、設定画面からそれぞれの設定が可能です。
表示がおかしくなることもありますので、その場合は「Optimize JavaScript Code?」のチェックを外してみてください。
ブラウザのキャッシュを活用する,圧縮を有効にする
どちらもサーバー内にある「.htaccess」ファイルを設定することにより解決します。
「.htaccess」ファイルに様々な記述を行うことで、Webサイトの設定を行うことができますが、設定を間違うと「500 Internal Server Error」という内部エラーが起こりますので、バックアップを取ってから作業することをお勧めします。
といっても、次のコードをコピペするだけ。
#フォントのcontent-typeの追加 AddType application/vnd.ms-fontobject .eot AddType application/x-font-ttf .ttf AddType application/x-font-opentype .otf AddType application/x-font-woff .woff AddType image/svg+xml .svg #ブラウザキャッシュの設定 ExpiresActive On ExpiresByType text/css "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" #フォント ExpiresByType application/vnd.ms-fontobject "access plus 1 year" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" #圧縮の設定 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript #フォント AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-opentype image/svg+xml
こちらの記事を参考にさせていただきました。
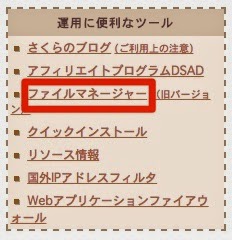
さくらのレンタルサーバーの場合
①ログインして、「サーバ設定」→「ファイルマネージャー」の順に進む
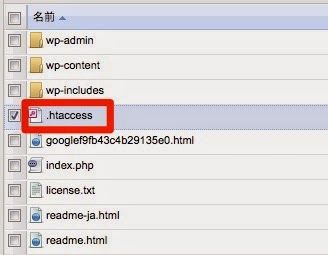
②「.htaccess」をクリック
結果は?
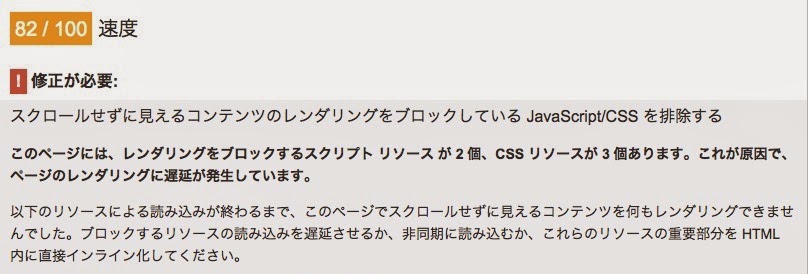
スコアは57→82と大幅に改善されました。
「ブラウザのキャッシュを活用する」「圧縮を有効にする」は修正され、「スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する」の修正点もかなり低くなりました。
残りの修正点はテーマやプラグインが原因なので、ゼロにはできないようです。
ぜひ試してみてください。









コメント